Introduction
The 404 error is shown when the user tries to navigate to a URL that doesn't exist. By default, Django returns a page when this error is raised. However, we can set a custom page to be displayed in a few steps.
Creating a Django project:
First, we create a Django project with the following command:
$ django-admin startproject myproject
Running the Server
To run the server, we use:
$ python manage.py runserver
We can see the Django welcome page displayed when we visit http://127.0.0.1:8000 This shows the server is up and running.

The Default Not Found Page
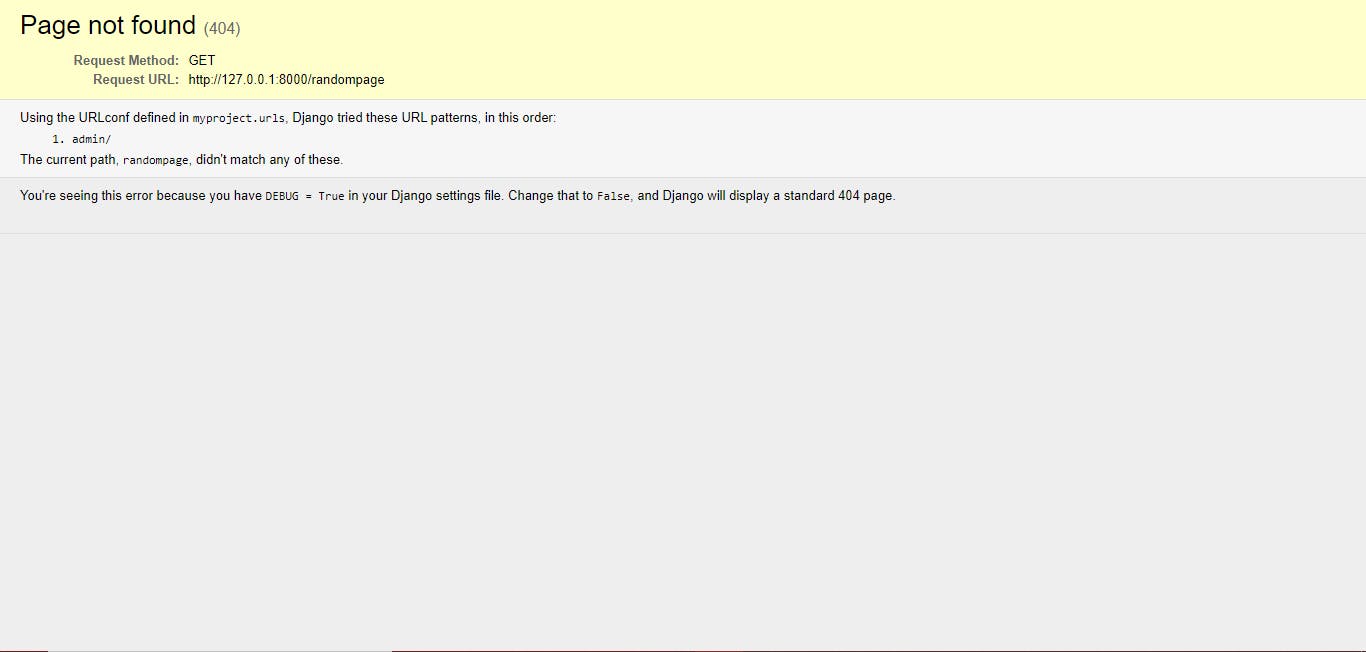
Let's go to a page that doesn't exist, like http://127.0.0.1:8000/randompage. We can see that Django returns this page:

However, this page is only shown because DEBUG is set to True. Let's see what happens when we change that in the settings.py file.
DEBUG = False
ALLOWED_HOSTS = ['127.0.0.1']
Note: When we set DEBUG to False, we have to define the allowed hosts.
Now, when we visit http://127.0.0.1:8000/randompage we see a different page:

As we can see, this page is quite boring so let's add our own page.
Customizing the Not Found Page
Create a views.py file in the project directory.
Now, the project directory should look like this:
├── db.sqlite3
├── manage.py
└── myproject
├── __pycache__
├── __init__.py
├── asgi.py
├── settings.py
├── urls.py
├── views.py
└── wsgi.py
Defining a view to render the page:
from django.shortcuts import render
def error_view(request, exception):
return render(request, '404.html', status=404)
Adding the handler for the error:
Our custom handler404 will override the Page Not Found view. So, we edit our urls.py file to look like this:
from django.contrib import admin
from django.urls import path
urlpatterns = [
path('admin/', admin.site.urls),
]
handler404 = "myproject.views.error_view"
Adding the template:
Create a folder named templates in the project directory. Add your custom page that is to be displayed to this folder. Now, the project directory should look like this:
├── db.sqlite3
├── manage.py
├── templates
├── 404.html
└── myproject
├── __pycache__
├── __init__.py
├── asgi.py
├── settings.py
├── urls.py
├── views.py
└── wsgi.py
Updating the template directory in the settings.py file.
We add os.path.join(BASE_DIR,'templates') to the DIRS to allow Django to find our template. Now, the settings.py file should look like this:
TEMPLATES = [
{
...
'DIRS': [os.path.join(BASE_DIR,'templates')],
...
},
]
Final View:
When we refresh the http://127.0.0.1:8000/randompage. We can see our custom page is displayed like this:

Conclusion
Now our custom 404 Page Not Found page is visible for any non-existing page on the website. I hope you enjoyed this tutorial, your feedback is more than welcome!